Table of contents
Are you curious on Jun 25, 2024 whether to use Notion Sites v2 or Webtrotion? Check this Show information for the linked content out!
New Features and Changelog
Jul 6, 2024: Simple tables with search and sortShow information for the linked content . Unlike notion where your simple tables are basically just a form of displaying data, you can now search and sort your simple tables in webtrotion. Just have column headers and use <<🗂️>> in the first cell (modifiable in constants-configShow information for the linked content ).
Jul 4, 2024: Breaking change → the shortcode for HTML rendering in an iframe (if you want to use external libraries like d3.js has changed to <!DOCTYPE html> <!-- iframe --> and for injecting it directly into the body is now <!DOCTYPE html> <!-- inject -->. This helps you have code blocks that are in html and start with <!DOCTYPE html> without rendering them.
Nov 29, 2023: Caching
Webtrotion is a extensively configurable, simple to install website builder, built with the Astro framework in conjunction with Notion. Use it to create an easy-to-use blog or website.
(Skip to features and setup)Show information for the linked content
Acknowledgements
This theme is built based off three major contributions:
Why Webtrotion
Webtrotion was built with the simple idea - most notion based builders, require at least one of these four things:
- A custom domain, or being willing to use a vercel like domain
- Just have blogposts be editable in Notion while pages are edited in the repo
- Require some third party tools, or are not free to use.
- Are not configurable because they are either based off third parties like super.so or the configuring requires editing multiple code files.
And I did not want that. We want something that converts well into a static site, can be hosted on github for free using the github.io domain, and can have both pages and blog posts and be configured pretty easily.
Why Notion and Astro
- I use Notion for all my notes, and it did not make sense for me to download them into an md file, carefully figure out the logistics and push/pull with other SSGs like Quartro, Eleventy, Hugo or Jekyll.
- I could have used another CMS but again, I use Notion, and it is easier to keep the content in one place. Notion also comes with interesting affordances that other CMS don’t: WYSIWYG for various components, block level permissions (to add drafts to post text), easy collaboration etc.
- There are some NextJS options that kinda fulfill this criteria but I do not know NextJS and I did not want to figure it out at the moment, for example: Notion Next, Morethan-log, and Notion-Blog-NextJs
Key Features
- Astro v4.11
- Integrates with Notion to create a website and not just a blog
- Single file configuration
- TailwindCSS Utility classes with Notion Color Matching for everything.
- Accessible, semantic HTML markup
- Responsive & SEO-friendly
- Dark / Light mode, using Tailwind and CSS variables that can be modified using a single config file
- Satori for creating open graph png images that includes your featured image
- Pagination
- Automatic RSS feed
- Webmentions
- Giscus comments
- Auto-generated sitemap
- Pagefind static search library integration
- View Transitions
- Pinned Posts
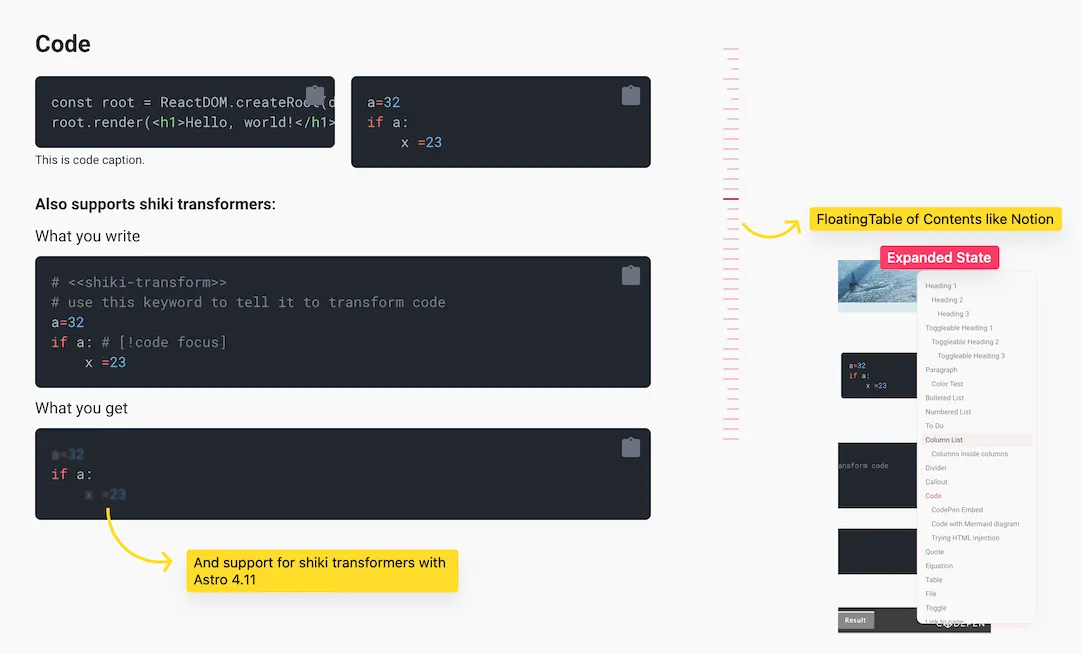
- Shiki Transformers for Code Blocks
- API request output caching on Github Actions for fast build times
- Mini blog streams (idea copied from Linus’s stream)
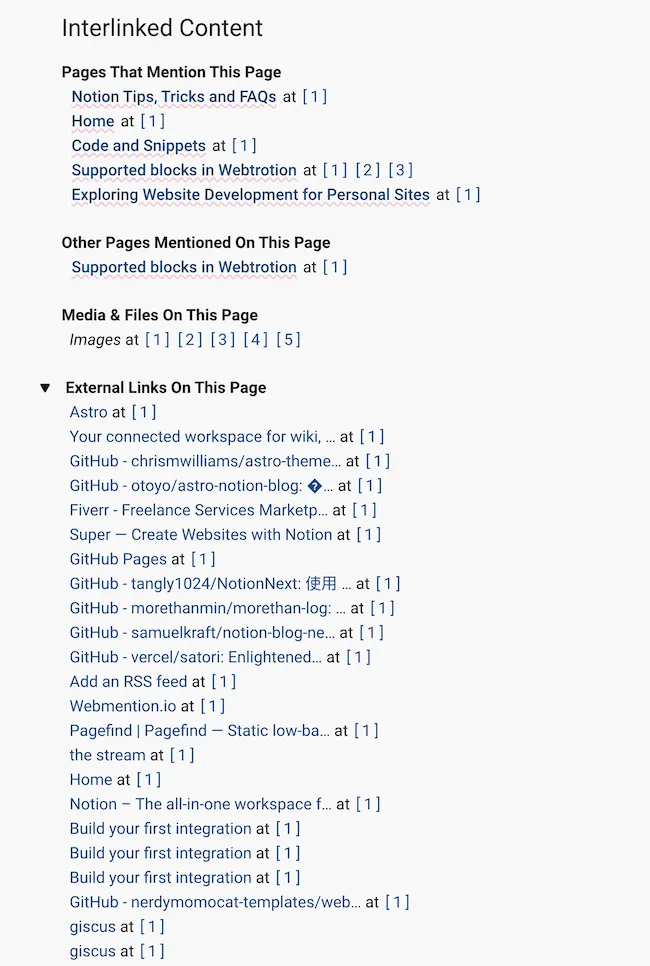
- Auto-generated related content and pages that link to this page
- Pretty looking wikipedia like popups on hover that works with links to any block on any page.
Demo
Check out the Demo, hosted on Github using Github actions
Quick start
Notion Setup
- Duplicate this database into your Notion account. Remember to duplicate it as a standalone new page, rather than into an existing page.
- Create a Notion integration
- Get your API secret
- Give your integration permission to the complete database you just duplicated
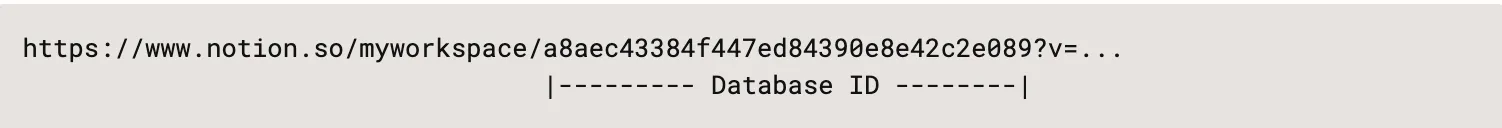
- Get your database id of the database you duplicated. Database id is the 32 character alphanumeric string right after your workspace in the URL. It is the easiest to get this ID on a web browser rather than the Notion app.
Database id from notion url
Github Setup
- Create a new repo from this template if you want to have a one and done standalone repository. If you want to be able to access and sync changes made in the template to your repository, choose to fork it instead. If you do not choose to add a custom domain, the name of your repository matters. If the name of the repository you create is <username>.github.io; your website will be accessible at <username>.github.io if you use github actions. If you use any other name, the website will instead be hosted at <username>.github.io/<reponame>.When you first fork the repository, you will see that the github action output fails. This is because we haven’t added or changed notion integration information. Don’t worry, once you add those, it will run successfully.
- In your repository settings:
- Uncheck template repository if it is checked.
- Turn on Discussions in features to use Giscus
- Go to Actions → General and set it to Allow All
- Go to Pages and set Source as Github Actions
- Go to Environments → github-pages; Scroll down to Environment Secrets, click Add New Secret. Set name as NOTION_API_SECRET and the value to the API secret you obtained in Notion SetupShow information for the linked content
- Go to the actions tab, and choose I understand and want to run actions. On the left sidebar click the action “Deploy Github pages”. It will show a warning saying the scheduled action is disabled in forks. Click Enable workflow.
- Set up giscus as mentioned on the website giscus.app. Keep the script it produces open as we will use it in the next step.
- Go back to your cloned (forked or created through a template) repository.
- Open file
constants-config.jsonin the web UI. This file is the complete setup file for your website. For now, we will make four major modifications:- Change
DATABASE_IDto your database id that you obtained from Notion. - Add your name to
AUTHOR(this is used for HTML semantics and OG image generation) - Add your socials (you can also remove the value for
this-github-repo) - Add your giscus information to the
GISCUSkey. If you do not want you use Giscus, remove value fordata-repoinGISCUSand that will disable the feature.
- Change
- Save the file and commit+merge to the main repo.
- The github action by default runs every 8 hours or on commits to the repo. This can be modified in
.github/astro.ymlfile. You can choose any cron duration.
Preview
Notion Properties
| Property | Usage |
|---|---|
| Page | Title of the page or post being rendered |
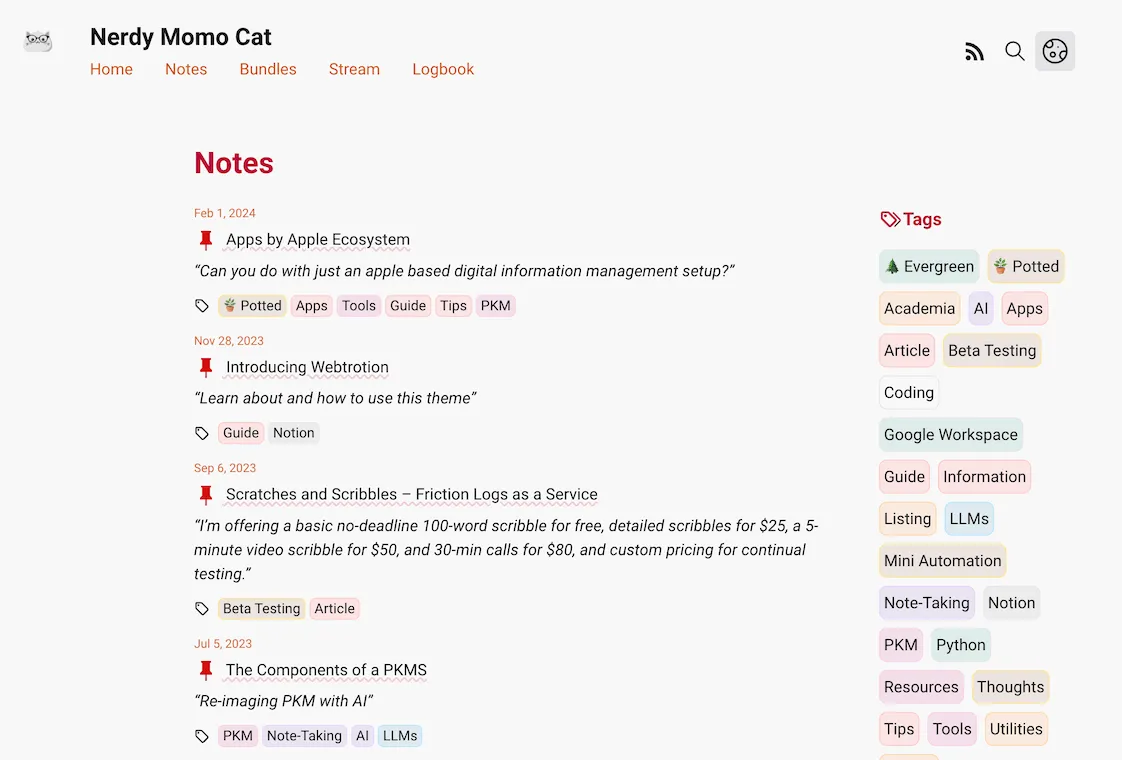
| Tags | Tags displayed for the post |
| Excerpt | Description used in OG images and RSS feeds |
| Collection | Collection in which the post/page goes. Anything tagged with main or your MENU_PAGES_COLLECTION is rendered as a page. |
| Published | Your post or page is only published when you tick publish |
| FeaturedImage | Image used to generate your page’s or post’s open graph image |
| Specific Slug | The template generates a slug using formula, but if you want a specific slug, you can specify it here |
| Explicit Publish Date | By default, the formula considers the date notion page was created to be publish date. You can override it by setting a date for this property. |
| Explicit Publish Date | By default, the formula considers the date notion page was last edited to be last edited date. You can override it by setting a date for this property. |
| Rank | Want to order single pages (Updates before Papers?) Set rank in ascending order |
| Pinned | Pins post to the top of any collection page, except those tagged with MENU_PAGES_COLLECTION. |
Local Run
You can run the code locally by cloning the repo.
cd folder
export NOTION_API_SECRET=YOUR_KEY_HERE
npm install
npm run build #we need to build once because that is when all icons are downloaded
npm run devExtra configuration options
| Key | Value |
|---|---|
| public-ga-tracking-id | Your google tracking property id. Steps here. |
| google-search-console-html-tag | Content value of search console property verification tag. More here |
| webmention | Webmention API Key and link obtained from https://webmention.io/ |
| custom-domain | If you want to host the site somewhere else |
| base-path | Or subdomain inside the custom domain |
| shortocdes | There are 3 shortcodes atm, two supported, two in works. html shortcode is used to embed html code blocks that start with this line directly into the page. shiki-transform is used to transform code blocks into more expressive representations. table is used to set the identifier for data-tables enabling search and sort. |
| references | To show related pages, external links, and mentioned media at the end of the post. Set POPOVERS to true to display a snippet when hovering over a post link in the body. |
| theme | Colors for light mode and dark mode |
| fontfamily-google-fonts | Combined URL link for all fonts you want to use from google fonts. Remember to escape spaces in font names if needed |
| number-of-posts-per-page | Number of posts in a page for pagination purposes |
| enable-lightbox | Set to true if you want people to be able to click on your image to open in a new tab |
| request-timeout-ms | Timeout for API requests |
| menu-pages-collection | Collection select value in Notion database that decides if these are pages or blogposts. Set this to value you use for pages. |
| heading-blocks | Which top-level blocks blocks should form the table of contents on right |
| full-preview-collections | Stream like view, where each post is a mini-blog in the same page as a scrollable page instead of being links to individual pages. Any Collection name added to this list will be rendered as stream view. |
| hide-underscore-slugs-in-lists | If the slug starts with _, hide those in post lists, rss and sitemap, but still render them, so that you can share them |
| home-page-slug | By default is set to “home” but can be anything that you want for the renderer to recognize which is your home page from the database |
| og-setup | Open graph setup refers to the images displayed when sharing links. It includes excerpts and creates two columns if a featured image is available. You can customize the title and footnote fonts for the og-image, particularly for non-English blogs. Ensure that each URL has only one font and, if it has a weight, the weight is above 400 |
| optimize-images | Converts images to next-gen formats like webp for more responsive sites |
| redirects | Intentional redirects, especially if you are moving systems that astro should redirect to |
License
MIT
Notes
Webtrotion relies on GitHub Actions if you're deploying on GitHub Pages. If you don't commit any changes to the repository, remember to manually enable the workflow every 60 days.
Remember that the setup uses aggressive caching for github actions. These caches are public. If you want to remove caches, you can go to github action workflow and manually delete the caches
Open graph setup refers to the images displayed when sharing links. It includes excerpts and creates two columns if a featured image is available. You can customize the title and footnote fonts for the og-image, particularly for non-English blogs. Ensure that each URL has only one font and, if it has a weight, the weight is above 400
If you end up using webtrotion, please consider buying me a coffee here:












![[GitHub] The "Deploy to GitHub Pages" workflow in nerdymomocat/nerdymomocat.github.io will be disabled soon](/notion/6c6e8f96-a269-4eab-8cdc-b123194509d7/Untitled.webp)